Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
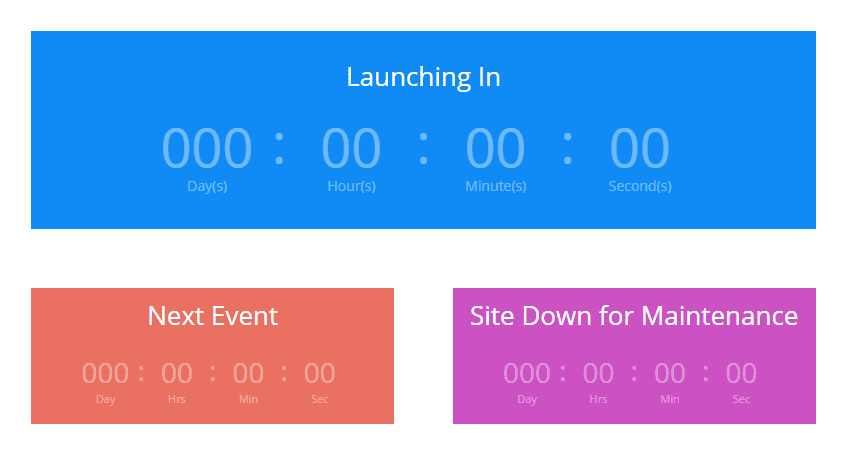
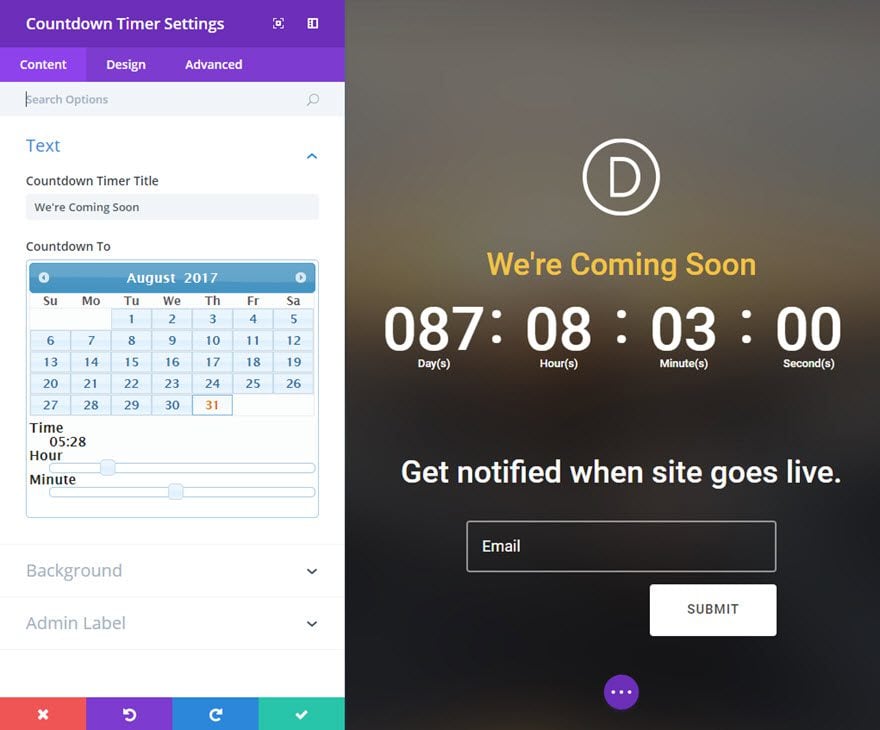
Le module Compteur à rebours crée une minuterie visuelle qui compte jusqu'à une date précise. C'est idéal pour créer une page "à venir" pour construire l'anticipation d'un nouveau produit ou service. Combiné à une "page blanche", il peut également être utilisé comme page d'atterrissage et de maintenance.
Il est important de pouvoir faire savoir à vos visiteurs quand quelque chose va être lancé ou qu'un événement va se produire. Il suffit de régler la date et l'heure du compte à rebours et d'attendre le grand jour.


Avant de pouvoir ajouter un module de compte à rebours à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

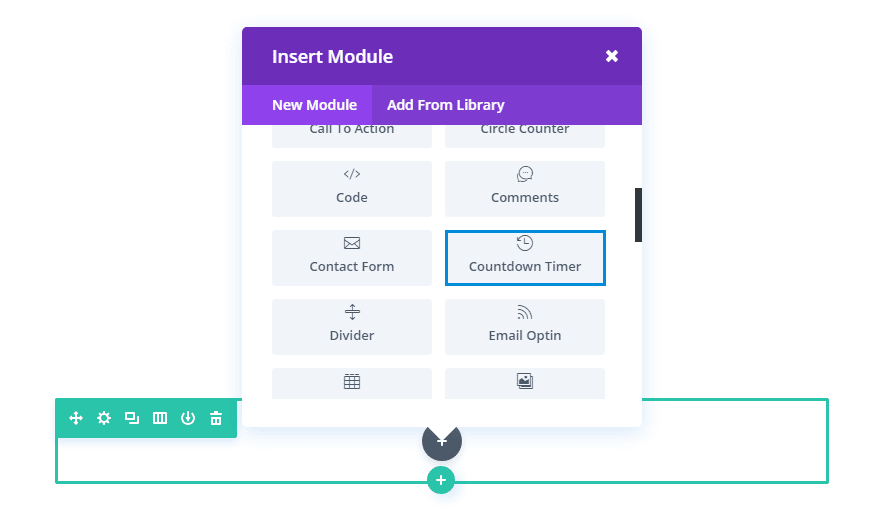
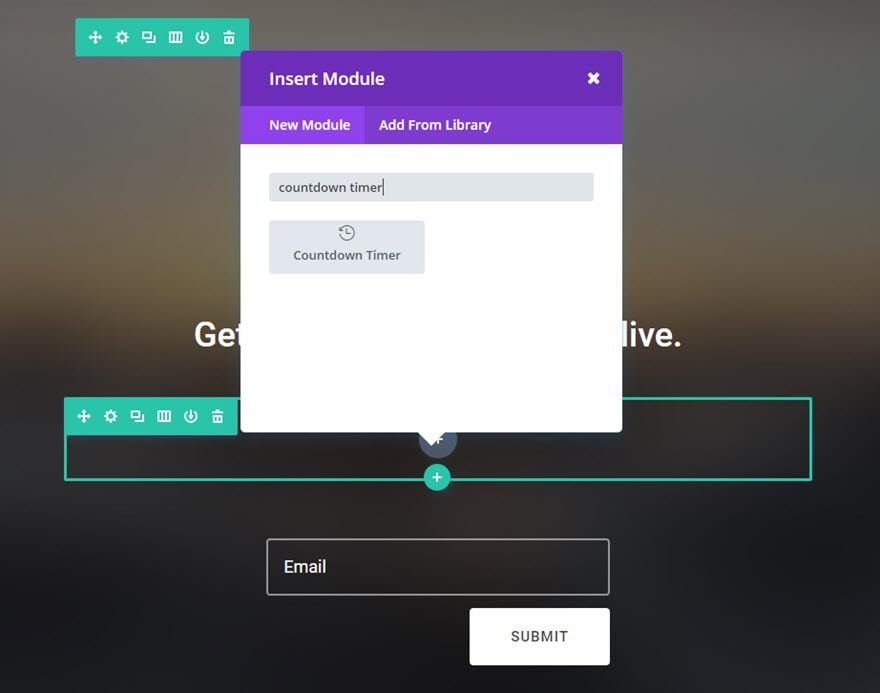
Localisez le module de compteur à rebours dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "compteur à rebours" et cliquer ensuite sur entrer pour trouver et ajouter automatiquement le module de compteur à rebours ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
Pour cet exemple, je vais vous montrer comment ajouter un module de compteur à rebours à une page Coming Soon lors du lancement d'un nouveau produit. Le compte à rebours ajoute un élément d'anticipation. Ceci, combiné à un formulaire de contact ou d'optin par courriel, vous aidera à rester en tête de liste avec vos visiteurs avant le lancement du produit.

Commençons tout de suite !
Utilisez le constructeur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne). Ensuite, ajoutez un module de compte à rebours à la rangée.

Remplissez les champs qui vous sont proposés

C'est fini !

3, 2, 1, 0 ! C'est maintenant à vous de jouer et de faire languir votre clientèle en les informant sur la venue d'un nouveau produit, un nouveau service ou tout simplement le lancement de votre nouveau blog dans les mois, semaines ou jours à venir :)
Hâte de vous retrouver pour un prochain tutoriel !
Le module galerie d'image de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder