Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
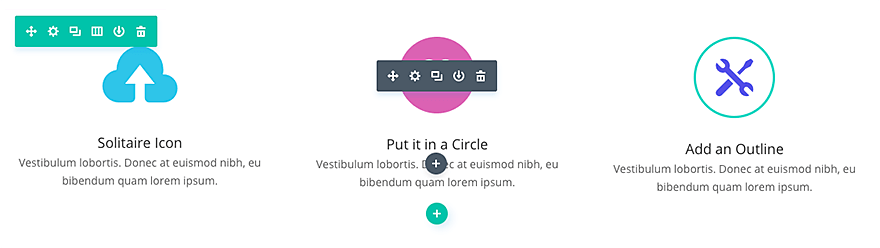
Le module Résumé est une combinaison simple et élégante de texte et d'images. Les arguments sont un excellent moyen de mettre en valeur de petits morceaux d'informations importantes, et sont souvent utilisés en ligne pour afficher des compétences ou des caractéristiques. Les modules résumés peuvent être placés dans n'importe quelle colonne que vous créez.

Avant de pouvoir ajouter un module de blurb à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

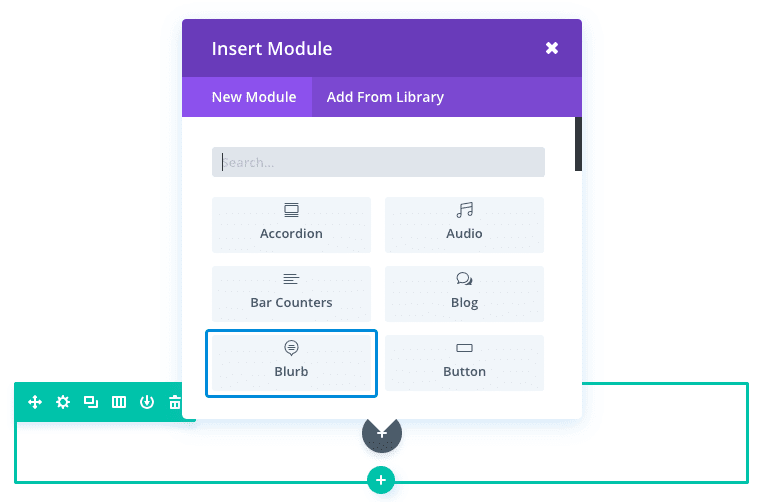
Localisez le module Résumé dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "résumé" et cliquer ensuite sur le bouton entrer pour trouver et ajouter automatiquement le module Résumé ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
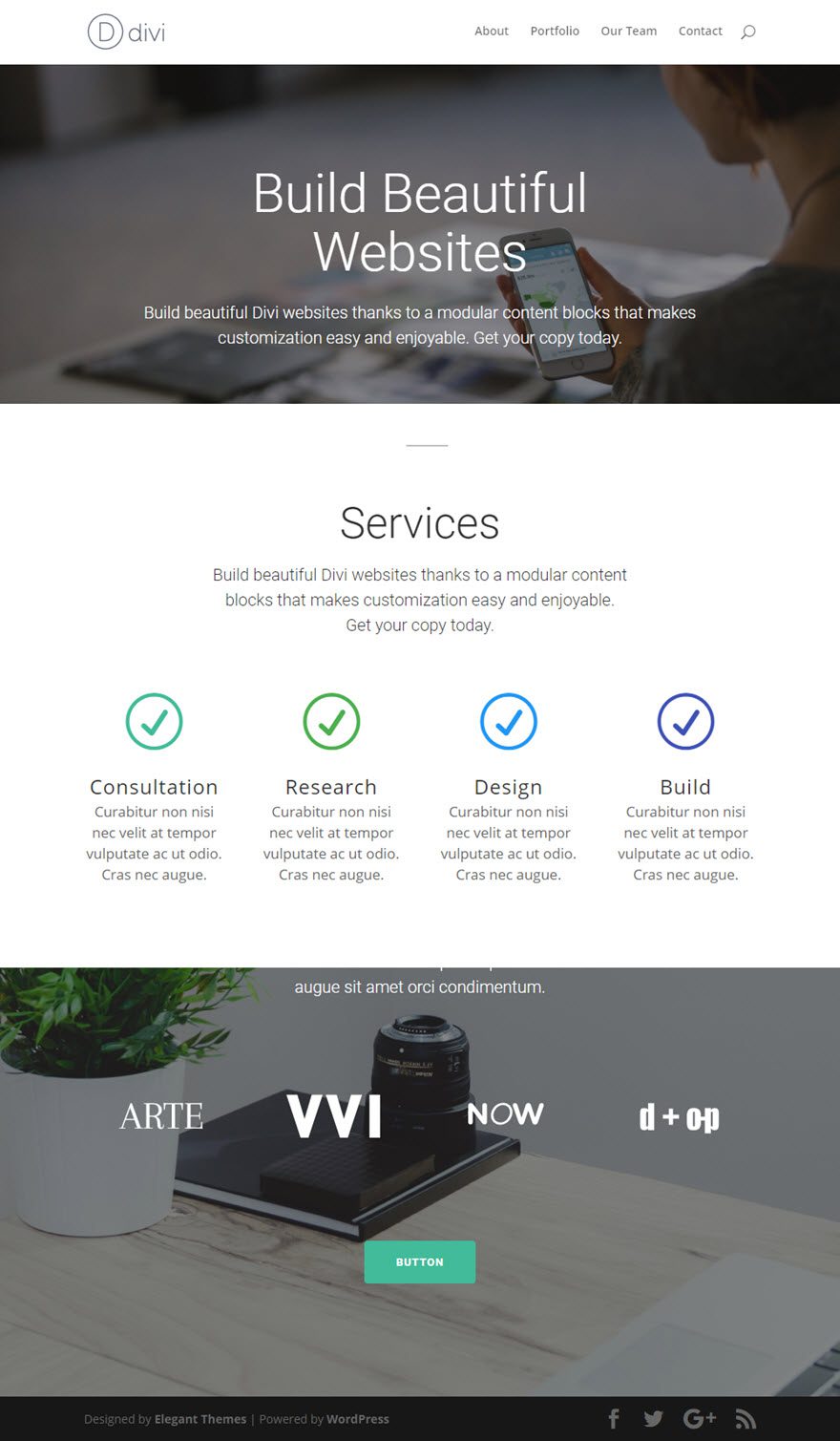
Comme le module Résumé combine à la fois l'imagerie et le texte pour mettre en valeur certaines fonctionnalités, vous pouvez l'utiliser pour ajouter une liste des services de votre entreprise sur votre page d'accueil. Le module Résumé vous permet également de transformer votre image/icône et votre titre Résumé en un lien vers votre page de service. Pour cet exemple, je vais utiliser le module Résumé pour ajouter 4 services à une page d'accueil.

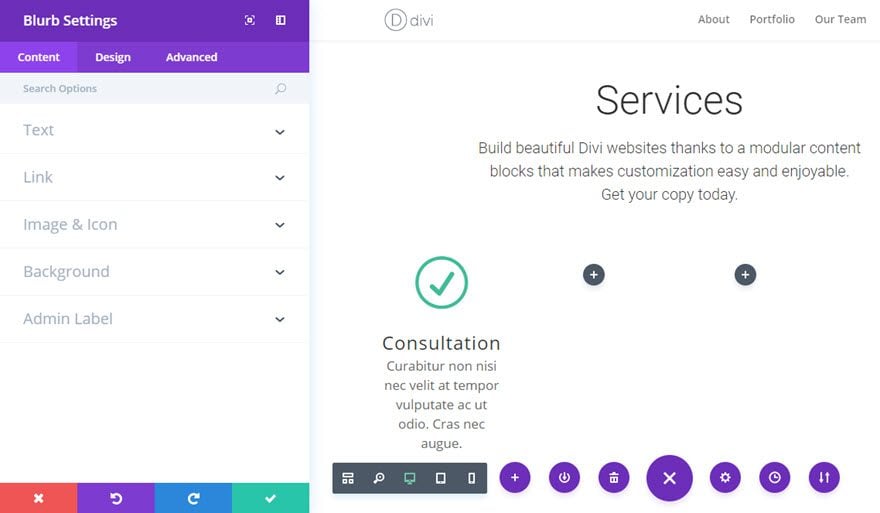
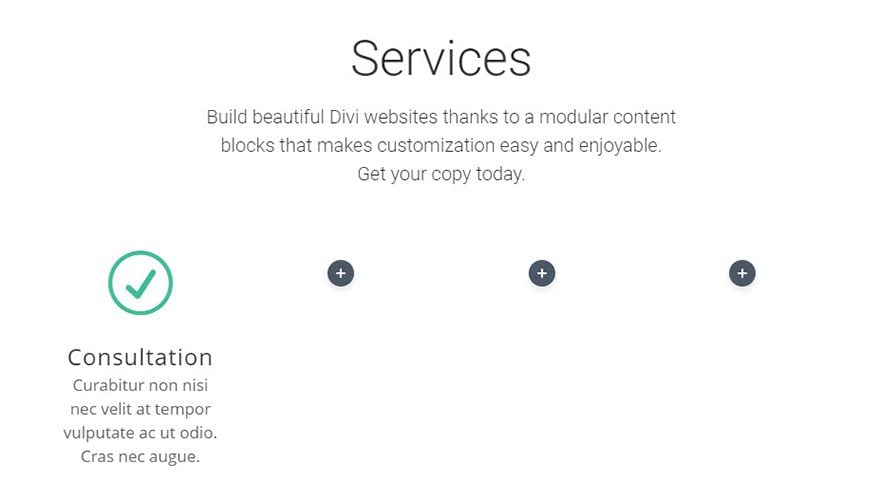
Pour ajouter les quatre résumés à votre page, utilisez le constructeur visuel pour ajouter une section standard avec une ligne de quatre colonnes. Ensuite, ajoutez un module Résumé à la première colonne de votre rangée.

Maintenant vous avez terminé votre premier résumé.

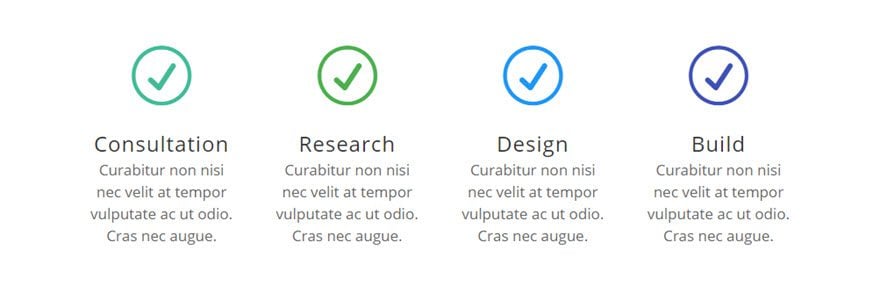
Maintenant, dupliquez le module Résumé que vous venez de créer trois fois et faites glisser chacun de ces derniers dupliqués sur les trois autres colonnes. Puisque vos paramètres de conception ont été repris dans vos modules dupliqués, tout ce que vous avez à faire est de changer le contenu (en-tête, contenu, icône, url, url, etc....) et d'ajuster les couleurs pour s'adapter à chacun de vos services.

Merci d'avoir suivi ce tutoriel et j'espère vous revoir pour un prochain! ;)
Créer un blog avec le module Divi
Utiliser le module de bouton de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder