Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Lorsque vous chargez une page web, les fichiers CSS liés à cette page sont chargés au fur et à mesure, dans l’ordre dans lequel ils sont appelés dans le code. Précharger un fichier revient à l’exécuter en priorité, pour qu’il soit prêt au chargement initial de la page plutôt que de devoir attendre un court laps de temps que le fichier soit chargé naturellement.
Le préchargement est le plus souvent utilisé pour les polices de texte ; en effet, il est fréquent qu’elles soient chargées après que la page ait déjà été affichée, ce qui fait que le texte n'apparaît pas, ou pas dans la bonne police, pendant quelques instants au chargement de la page. Passer ces polices en préchargement permet de les charger en même temps que la page : la police est directement affichée, le chargement paraissant plus rapide.
Pour que le préchargement soit efficace, tous les fichiers CSS ne doivent pas être préchargés, sous peine de voir les performances de votre site en pâtir plutôt que de s’améliorer.
Il peut être difficile de savoir quels éléments de votre site précharger pour obtenir les meilleures performances ; cela va grandement dépendre de votre site, des plugins installés et de la structure de la page mais en règle général, il va s’agir des ressources essentielles au chargement initial de la page, c’est-à-dire les fichiers qui vont charger des éléments que l’utilisateur verra immédiatement au chargement de la page : polices, éléments CSS majeurs (couleurs, arrière-plan, …), images, …
Le préchargement est réalisable sur les balises <link>, principalement utilisées pour charger des polices ou feuilles de style mais qui peut également être utilisé pour charger des images. Pour ce faire, il faut remplacer l'attribut “rel” et ajouter l’attribut “as” à la balise. Cela doit vous sembler incompréhensible si vous n'y connais rien ou presque en développement. Voyons cela plus en détail avec un exemple afin d’y voir plus clair :
<link rel='stylesheet' href='https://example.fr/style.css' media='all' />
Pour pré-charger cette feuille de style, on peut modifier la balise comme suit :
<link rel='preload' as='style' href='https://example.fr/style.css' media='all' />
La modification est simple à effectuer, comme vous pouvez le constater, il ne s’agit que de changer ‘stylesheet’ par ‘preload’, mais il est important de ne pas oublier d’ajouter l’attribut ‘as’, autrement votre fichier sera chargé deux fois, ce qui aurait des effets néfastes sur vos performances, ce qui est contraire au but même du préchargement.
Dans le cas d’une image chargée depuis un <link>, la manipulation est la même, à l’exception que le “style” devient “image” :
<link rel='preload' as='image' href='https://example.fr/monimage.js' />
Enfin, pour les polices d’écriture, la manipulation est similaire à un détail près : il faut jouter l’attribut “crossorigin” à la balise :
<link rel='preload’ as='font' href='https://example.fr/mafont.woff2’ corssorigin=’anonymous’ />
L’intérêt de “crossorigin” est de dire au navigateur que cette police doit être récupérée de manière anonyme. En effet, toutes les polices doivent être récupérées de cette manière ; oubliez l'attribut le navigateur ne traitera pas cette police ou ne prendra pas en compte le préchargement.
Quel que soit votre site, vous avez tout à y gagner à précharger vos fichiers CSS. Cependant, la manipulation peut être compliquée à mettre en place pour es néophytes ; c'est pourquoi, sur WordPress, il est recommandé de passer par une extension qui se chargera de précharger les fichiers à votre place, tel que notre extension LWS Optimize, développée par LWS.
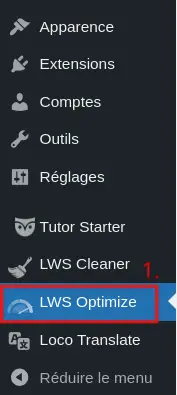
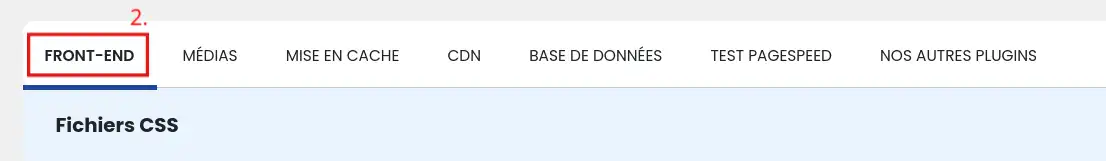
LWS Optimize, en plus d'optimisations plus standard, telle que la minification ou la combinaison, vous propose de minifier les fichiers CSS et de polices de votre choix en quelques clics. Pour cela, rendez-vous dans les paramètres de l’extension puis dans l’onglet “Front-End” :


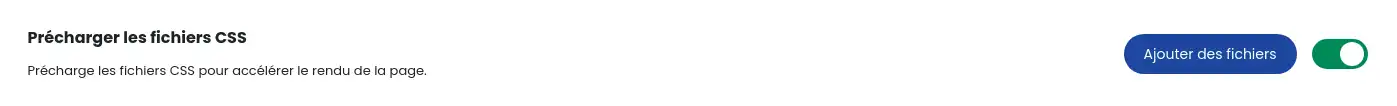
Ici, activez l'option “Précharger les fichiers CSS”. Cliquez ensuite sur le bouton “Ajouter des fichiers” face à l'option, ce qui ouvrira une modale :

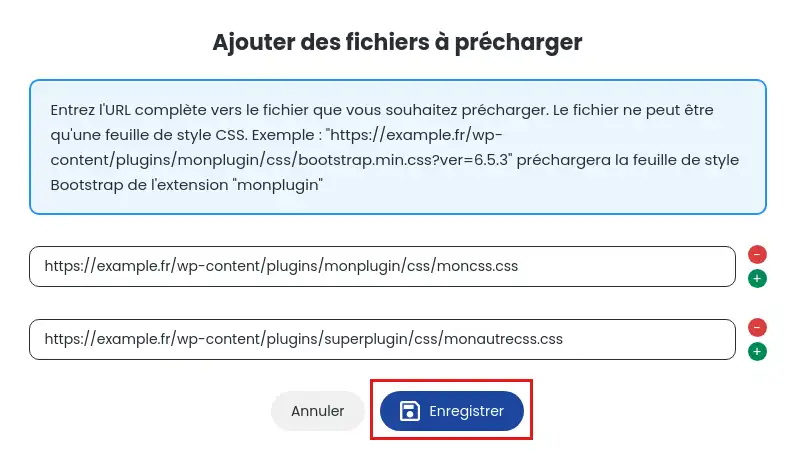
Dans le champ de la modale nouvellement ouverte, entrez l’URL complète du fichier que vous souhaitez inclure. Vous pouvez cliquer sur le bouton "+" vert pour ajouter d’autres URLs ou sur le bouton "-" rouge pour en retirer. Vous pouvez inclure autant d'URLs que vous le souhaitez mais vous devez absolument rentrer l'URL exact vers le fichier, sans quoi le préchargement n'aura pas lieu. Une fois fini, cliquez sur le bouton "Enregistrer" afin de sauvegarder vos changements.

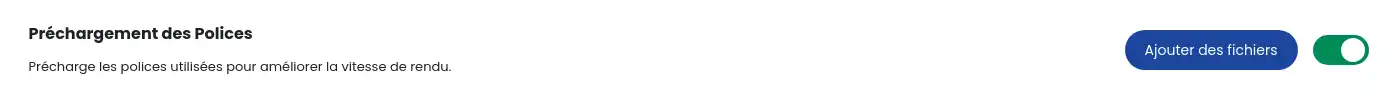
Répétez les actions précédentes avec l'option "Préchargement des Polices" afin d'inclure les polices que vous souhaitez voir préchargées. Là encore, assurez-vous de bien entrer l'URL exacte et complète, autrement la police ne sera pas préchargée.

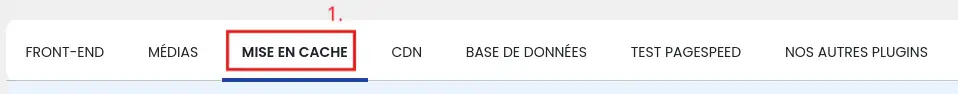
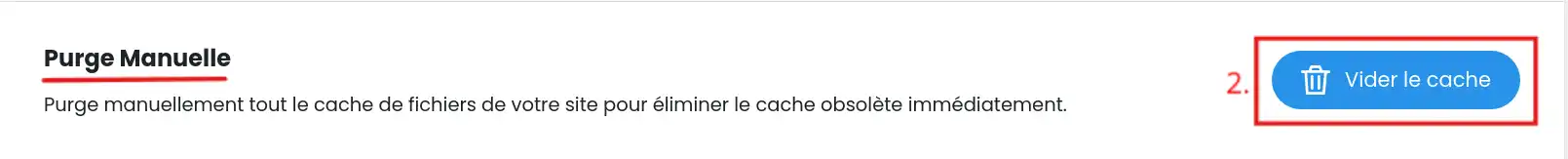
Le préchargement des fichiers est lié au système de cache de fichiers, activé par défaut sur l'extension. Afin que vos changements soient pris en compte, il vous faudra vider ledit cache. Pour se faire, rendez-vous dans l'onglet "Mise en cache" puis cliquez sur le bouton "Vider le cache" en regard de l'action "Purge Manuelle" :


Vous savez maintenant comment :
<link> pour précharger efficacement des fichiers CSS, des images et des polices d'écriture, en veillant à ne pas surcharger le navigateur 🖥️.Nous espérons que cet article vous a éclairé sur les bénéfices et la mise en œuvre du préchargement de ressources sur votre site. Un grand merci pour votre lecture attentive ! Si vous avez des questions ou si vous souhaitez partager votre expérience avec le préchargement de CSS, n'hésitez pas à laisser un commentaire. Votre retour est toujours apprécié et nous permet de continuer à améliorer nos services pour vous 🌟.
Notez cet article :
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment mettre le plugin d'affiliation LWS sur WordPress ?
3mn de lecture
Comment installer le plugin LWS SMS pour WooCommerce sur WordPress ?
0mn de lecture
Comment nettoyer son site WordPress avec LWS Cleaner ?
0mn de lecture
Comment faciliter la gestion de WordPress avec LWS tools ?