Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
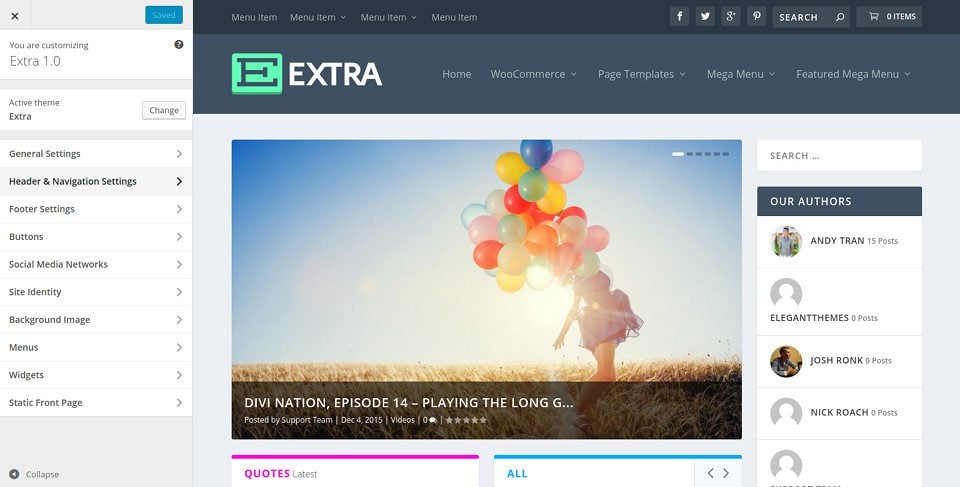
Pour commencer à personnaliser l'en-tête et la navigation de votre site Web, vous devez d'abord entrer dans le Customiseur de thèmes en cliquant sur le lien Extra >> Theme Customizer dans votre tableau de bord WordPress. Ensuite, trouvez l'onglet Header & Navigation. Maintenant, cliquez sur cet onglet pour faire apparaître les paramètres pertinents, puis ajustez-les à votre convenance.

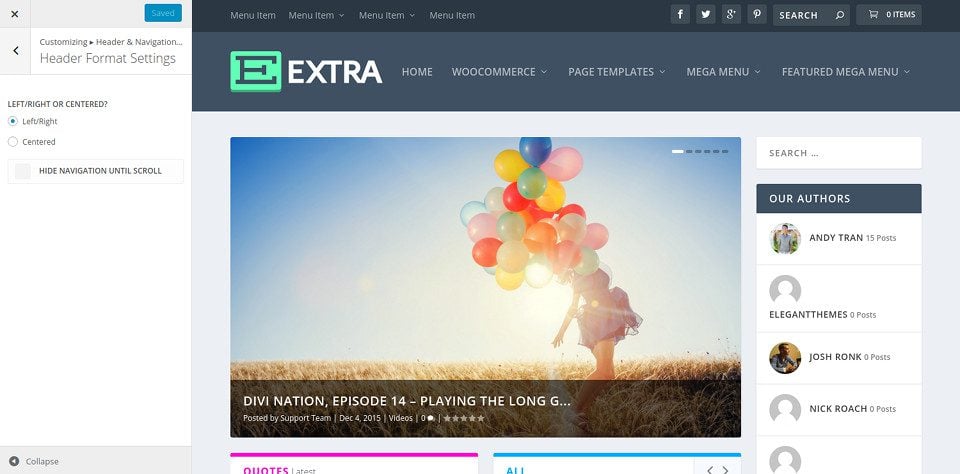
Ici, vous pouvez ajuster le format général de votre en-tête, par exemple en passant de la mise en page par défaut à la mise en page centrée. Choisir Centré placera votre logo au-dessus de votre menu de navigation et il sera centré horizontalement dans l'en-tête. Vous pouvez également choisir de masquer votre zone de navigation d'en-tête jusqu'à ce que la page soit déroulante.

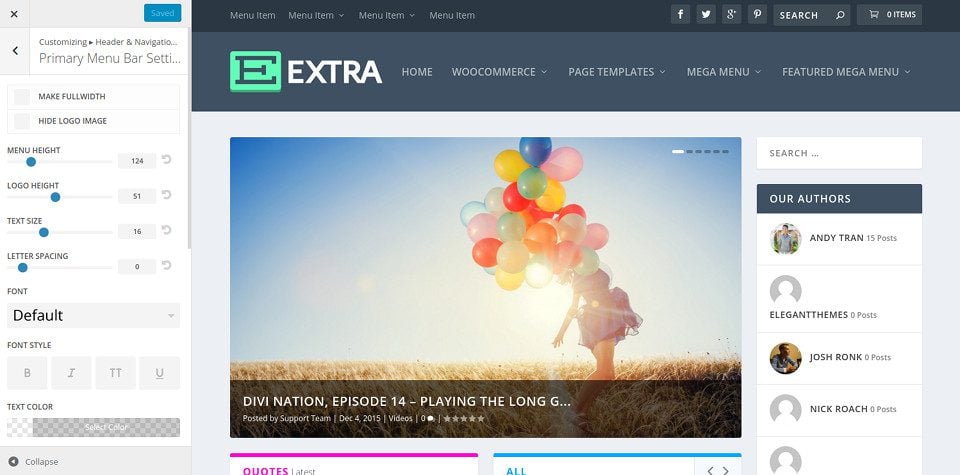
Dans cette section, vous pouvez ajuster la taille, le style et la couleur de votre menu de navigation principal. C'est la plus grande zone en haut de la page qui contient votre logo et les liens de votre menu principal. A partir de cet onglet, vous pouvez ajuster la hauteur de votre logo, changer la couleur de fond de la barre de menu, changer la couleur de vos liens de menu, et plus encore.

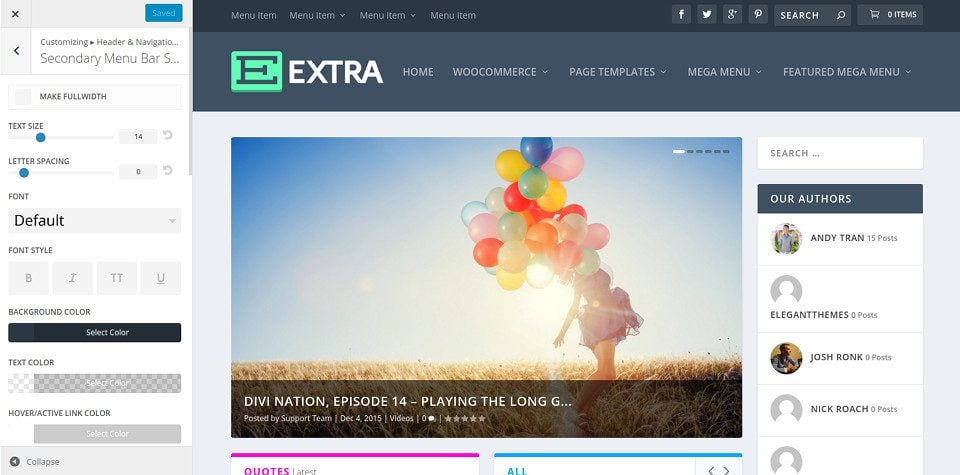
La barre de menu secondaire est la plus petite des deux zones de navigation. Il apparaît au-dessus de la barre de navigation principale. Cette zone n'apparaîtra pas à moins que vous n'assigniez un menu à l'emplacement du menu secondaire. Dans cet onglet de personnalisation, vous pouvez personnaliser le style de la barre de navigation secondaire, y compris sa couleur d'arrière-plan, la couleur des liens de menu et le style de police.

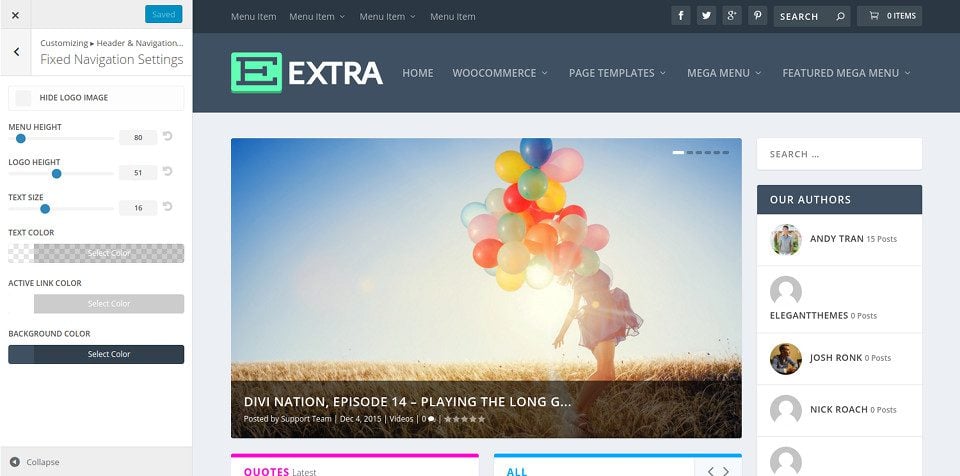
La barre de navigation fixe fait référence à l'état de la barre de navigation après le défilement. Vous remarquerez que lorsque vous faites défiler la page, votre barre de menu rétrécit et reste fixée en haut de l'écran pour offrir plus d'espace à l'écran pour votre contenu. Vous pouvez ajuster la hauteur du menu si vous pensez qu'il se rétrécit trop petit, et/ou vous pouvez ajuster les couleurs du menu et des liens de menu indépendamment de l'état non fixe du menu.

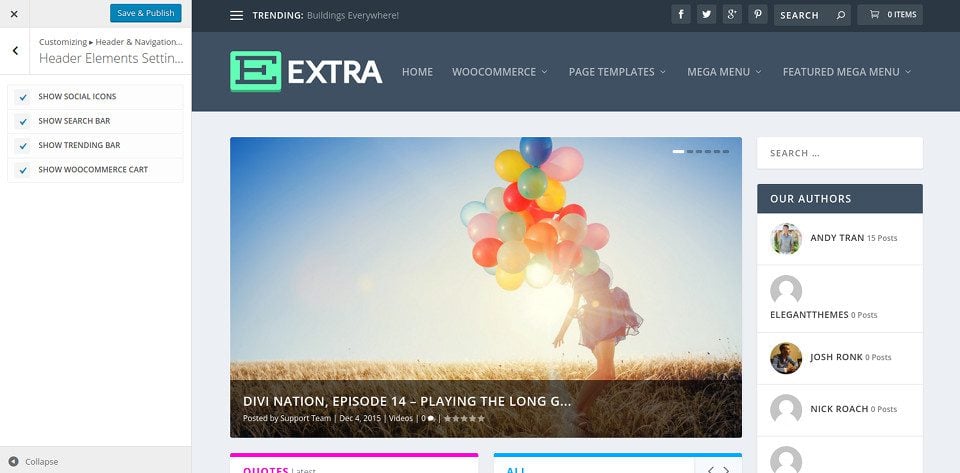
Les éléments d'en-tête sont des éléments optionnels que vous pouvez afficher dans votre barre de navigation, chacun d'entre eux pouvant être activé/désactivé dans cet onglet. Actuellement, les éléments disponibles incluent les icônes des réseaux sociaux, l'icône de recherche, le panier WooCommerce, et le widget Tendance (qui affiche les titres de vos articles les plus populaires comme un téléscripteur de nouvelles).

Félicitations ! Personnaliser votre menu et navigation n'est plus un secret pour vous ;)
Merci d'avoir suivi ce tutoriel ! Et à bientôt :)
Créer un portfolio avec le thème Extra
Personnaliser la barre latérale de votre thème Extra
> Consulter notre rubrique d'aide Thème Extra
Notez cet article :
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment installer le thème Extra ?
4mn de lecture
Premier pas avec le thème Extra
3mn de lecture
Les options du thème Extra
4mn de lecture
Utiliser les modèles de page du thème Extra