Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
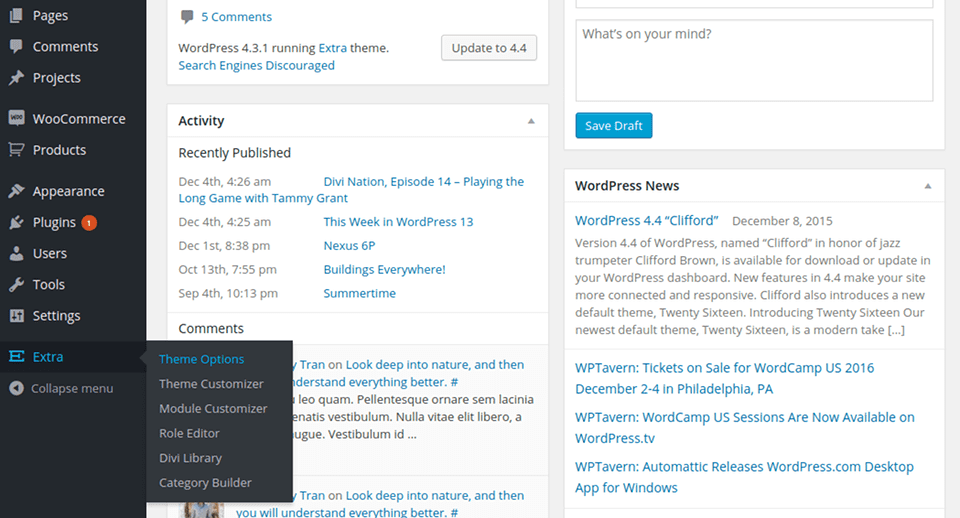
Les personnalisations de thème et de module vous permettent de contrôler à peu près chaque élément de votre page. Vous voulez ajuster la taille ou l'espacement du texte ou d'un élément de votre site Web en cliquant sur un bouton ? Le Customizer est là où vous voulez commencer ! Pour personnaliser, vous pouvez y accèder par l'intermédiaire de la commande Extra > Theme Customizer et Extra > Module Customizer dans votre tableau de bord WordPress. Le Customizer de thème vous permet de contrôler les éléments de thème à l'échelle du site, tels que la taille de votre menu et de votre logo ou les styles de texte du corps et de l'en-tête. Le Customizer de module vous permet de contrôler la taille et la police des modules individuels. Voulez-vous réduire la hauteur de tous les modules de glissière de votre site Web ? Cela peut être fait en quelques secondes via le Module Customizer ! Regardons de plus près.

Tout d'abord, nous allons explorer le personnalisateur de thèmes. Il y a ici des centaines d'options, séparées en différentes catégories. Lorsque vous ouvrez pour la première fois le Customizer, vous verrez plusieurs onglets, tels que "Header & Navigation" et "General Settings". L'ouverture de ces onglets révélera les options relatives aux zones de votre site Web. Lorsque vous ajustez les paramètres dans le personnalisateur, vous aurez un aperçu en direct de leurs effets. Une fois que vous avez enregistré vos changements, les nouveaux styles seront reflétés sur votre site Web en direct.

Vous pouvez faire à peu près n'importe quoi avec le Theme Customizer, sans jamais toucher une ligne de code. Pour un regard plus détaillé sur certaines des différentes options du personnalisateur, et des façons créatives d'utiliser ces options ensemble, assurez-vous de regarder la vidéo d'instruction ci-dessous.
Le Module Customizer fonctionne comme le Theme Customizer, sauf qu'il se concentre sur la personnalisation des modules individuels par opposition aux éléments généraux du site Web. Lorsque vous ouvrez le personnalisateur de modules, vous verrez un panneau séparé pour chacun des modules Divi Builder. L'ouverture de ces panneaux révélera des contrôles personnalisés qui peuvent être utilisés pour ajuster l'espacement et la typographie de chaque module sur l'ensemble de votre site Web.
Par exemple, si vous pensez que les paramètres par défaut du module coulissant plein écran ont trop de rembourrage, vous pouvez simplement ouvrir le panneau coulissant plein écran et ajuster le curseur de rembourrage. Maintenant, chaque fois que vous ajoutez un nouveau curseur plein écran à une page, la valeur de remplissage personnalisée sera reflétée. Il n'est pas nécessaire d'utiliser un thème enfant ou d'ajuster les paramètres du module avancé pour le module individuel. Le Module Customizer est une collection de contrôles globaux de modules.

Vous savez dès à présent en quoi consiste le Theme et Module Customizer :)
J'espère que ce tutoriel vous aura plu et je vous dis à bientôt pour un prochain !
Utiliser les modèles de page du thème Extra
Premier pas avec le thème Extra
> Consultez notre rubrique d'aide Thème Extra
Notez cet article :
Cet article vous a été utile ?
Oui
Non
2mn de lecture
Comment installer le thème Extra ?
4mn de lecture
Premier pas avec le thème Extra
3mn de lecture
Les options du thème Extra
4mn de lecture
Utiliser les modèles de page du thème Extra