Notez cet article :
Cet article vous a été utile ?
Oui
Non
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
Le module accordéon est un excellent moyen de consolider les informations au sein d'un système unique. Les accordéons sont très similaires aux onglets, sauf que les éléments sont affichés dans une liste verticale. Lorsqu'un nouvel élément de la liste est ouvert, l'élément précédemment ouvert est fermé et le contenu du nouvel élément est affiché.

Avant de pouvoir ajouter un module accordéon à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

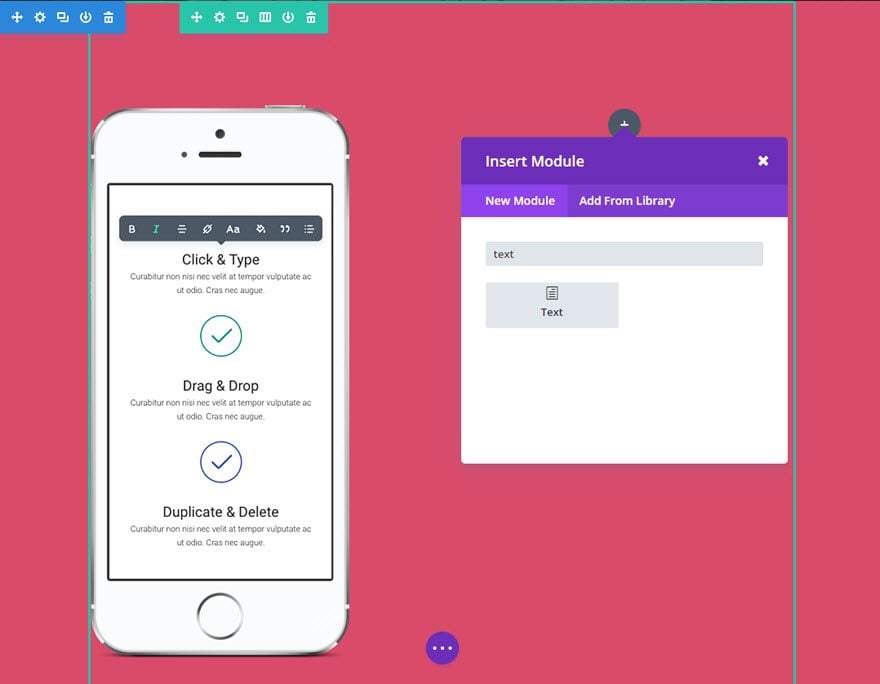
Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

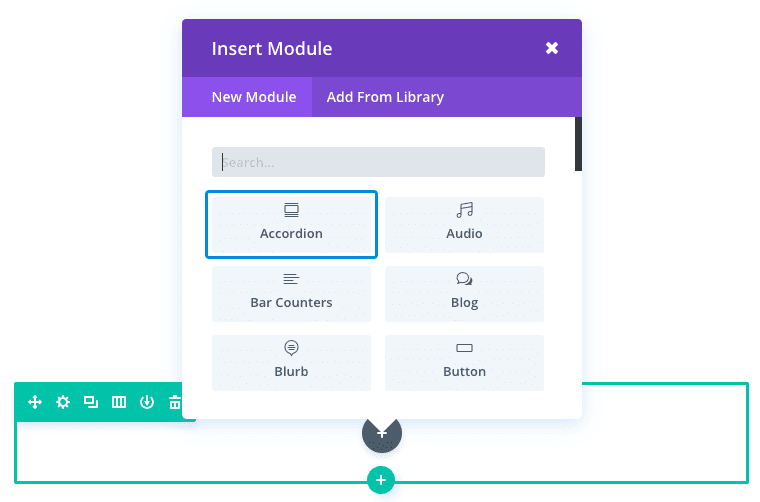
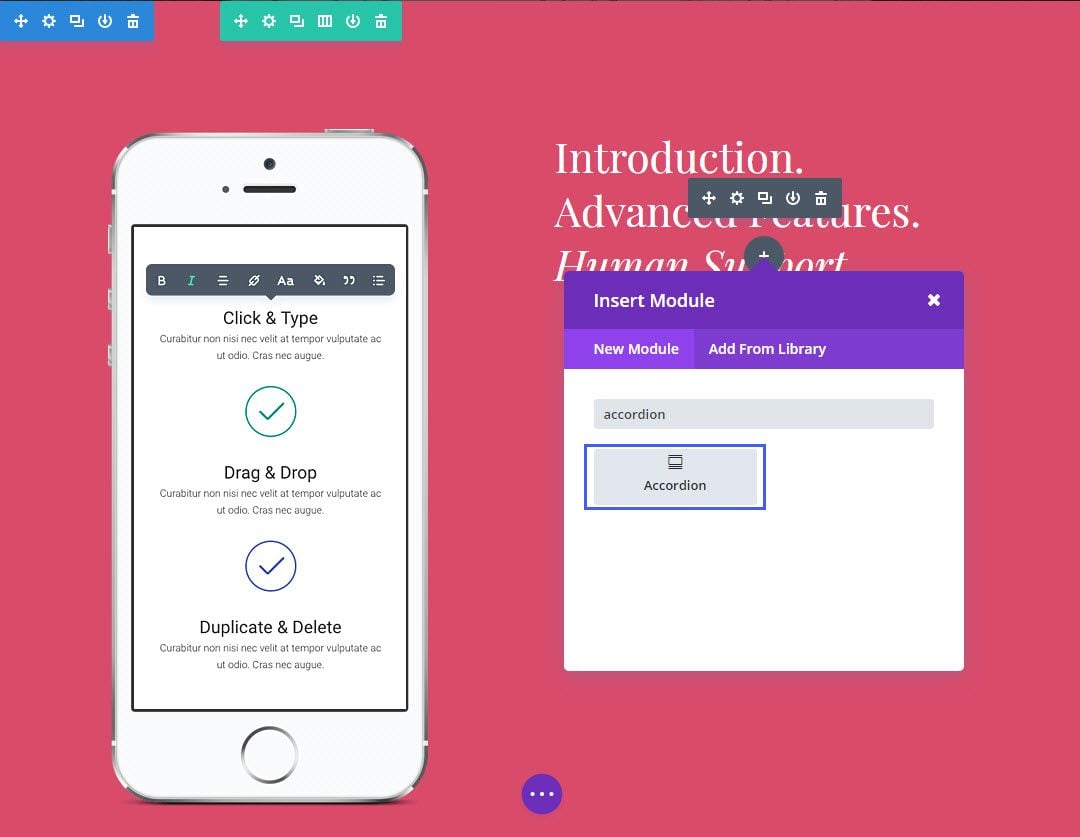
Localisez le module accordéon dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "accordéon" et cliquer ensuite sur le bouton entrer pour trouver et ajouter automatiquement le module accordéon ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
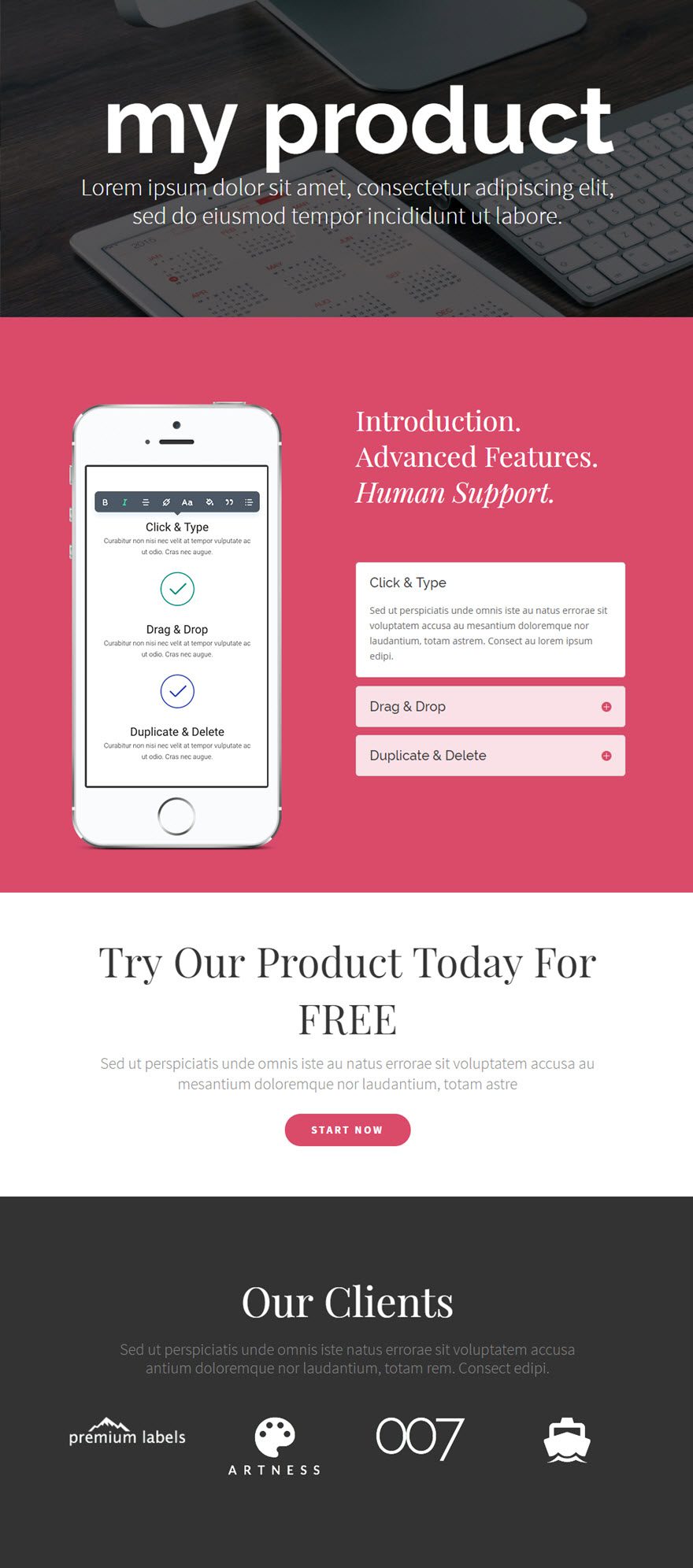
Pour cet exemple, je vais vous montrer comment ajouter des caractéristiques de produit à une page de produit en utilisant le module Accordéon.

Commençons tout de suite !
Utilisez le constructeur visuel pour ajouter une section régulière avec une rangée de 1/2 1/2 (2 colonnes). Modifiez les paramètres de section pour changer la couleur d'arrière-plan.
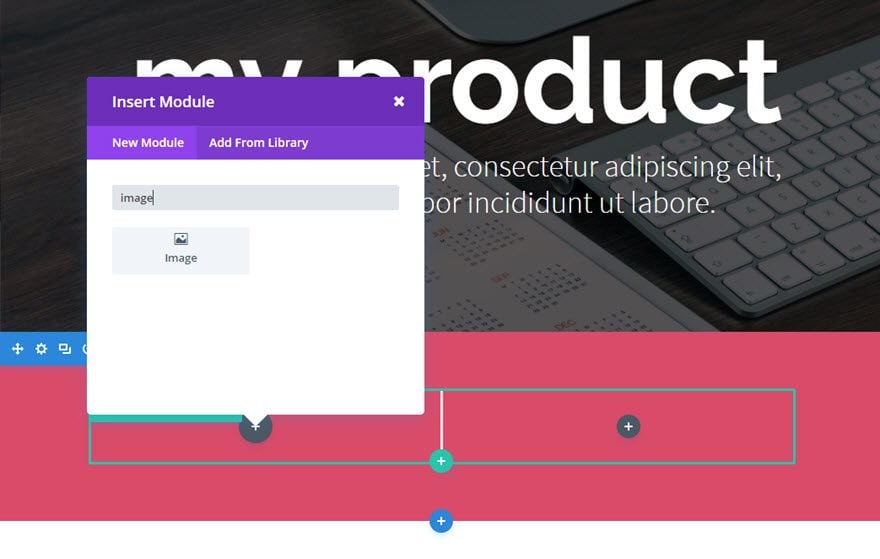
Dans la colonne de gauche, ajoutez l'image de votre produit.

Dans la colonne de droite, ajoutez un élément de texte qui servira d'en-tête au-dessus du module accordéon.

Enfin, ajoutez le module Accordéon directement sous le module Texte dans la colonne de droite.

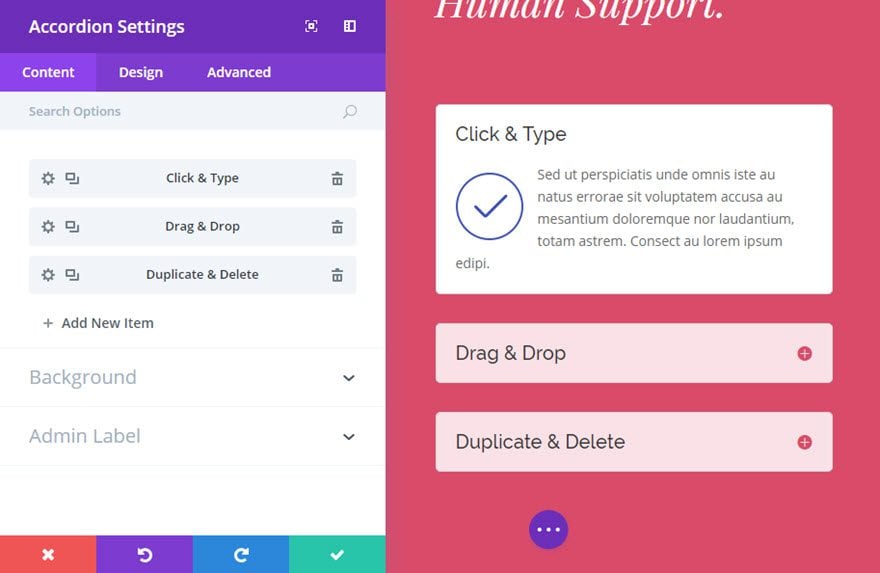
Remplissez les champs qui vous sont proposés.

Note : Puisque nous avons déjà configuré les options de conception pour les paramètres du module Accordéon, il n'est pas nécessaire de mettre à jour la conception des paramètres individuels de l'accordéon à moins que vous ne vouliez remplacer les paramètres du module.
Maintenant, dupliquez l'accordéon que vous venez de créer deux fois et mettez à jour le Titre et le Contenu pour chacun des duplicatas au besoin.

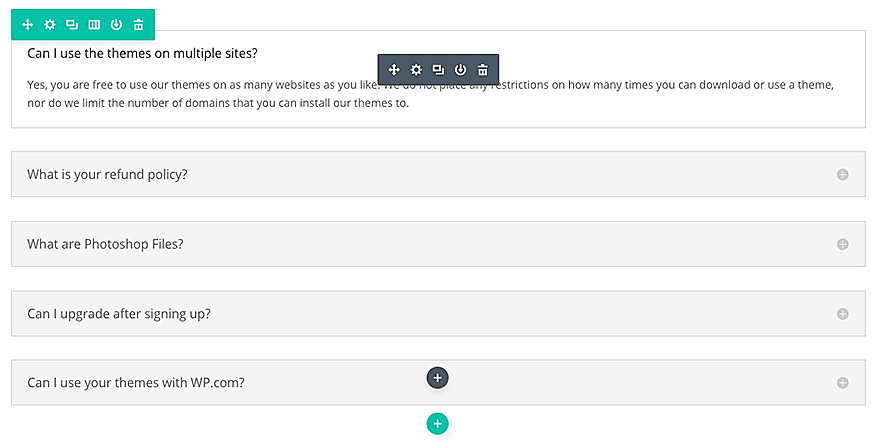
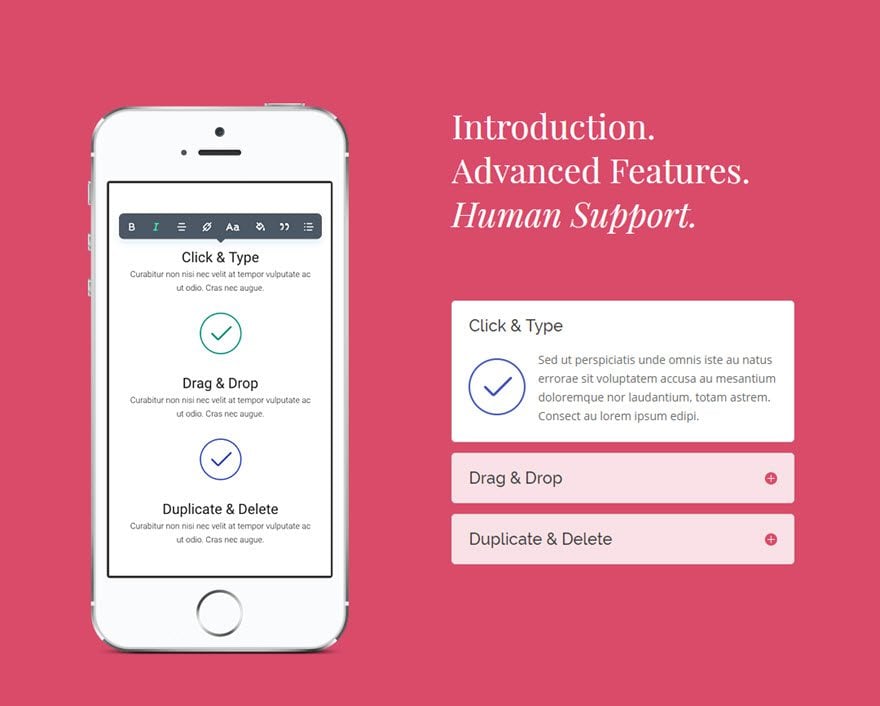
Nous avons fini ! L'accordéon a une belle apparence et garde le contenu compact, bien adapté à la section de la page.

Les bascules sont un excellent moyen de consolider les informations et d'améliorer l'expérience utilisateur sur votre page. En utilisant Divi, vous pouvez créer n'importe quel nombre de bascules dans un accordéon qui aura l'air bien dans n'importe quelle colonne de taille.
À bientôt pour un prochain tutoriel !
Insérer une présentation avec le module Résumé de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Notez cet article :
Cet article vous a été utile ?
Oui
Non
3mn de lecture
La bibliothèque Divi
3mn de lecture
Comment installer le plugin Divi Builder ?
3mn de lecture
Présentation de l'interface Divi Builder
3mn de lecture
Utiliser l'éditeur de rôle Divi Builder